Add Ons
Add ons are where the real power of Blender comes in. Similar to scripts or plugins in other software, in Blender an add on is a zip file that contains new tools. They are commonly accessed through menus, pie selections and shortcuts. A community of people contribute to a wide range of different tools for Blender and in most cases these make the program more expansive and powerful. As they are just a zip file they are always a simple one click install.
Below is a list of add ons that I use regularly. I have dropped a quick description for each one below and a link. Worth checking on different stores as the prices vary and often there are sales on certain add ons. This information is valid at the time of posting and work with the latest version of Blender.
Also worth noting that I actually didn't touch add ons until I was comfortable with the base tools. I think it's worth doing that so you are comfortable with the Blenders toolset first.Currently I find that a lot of add ons I pick up to solve gaps in where Blender is missing certain features, a lot of this comes from experience and personal preferences in modelling. However, as time goes on I require less add ons to solve these problems and my list of commonly used plugins gets shorter. This is what is great about Blender. It is ever growing and evolving and if a feature is missing the community requests it and it often finds it's way into the software.
Modelling add ons
HardOps and Boxcutter - Paid
Probably the biggest game changer for me. Hard ops is bunch of tools activated by pressing Q. It is a workflow change to make using Blender easier. Boxcutter is a boolean tool where you can draw cutters in the view port and on the models to perform quick boolean operations. It's so extensive it has it's own documentation and YouTube channel where Masterxeon1001 details the workflow.
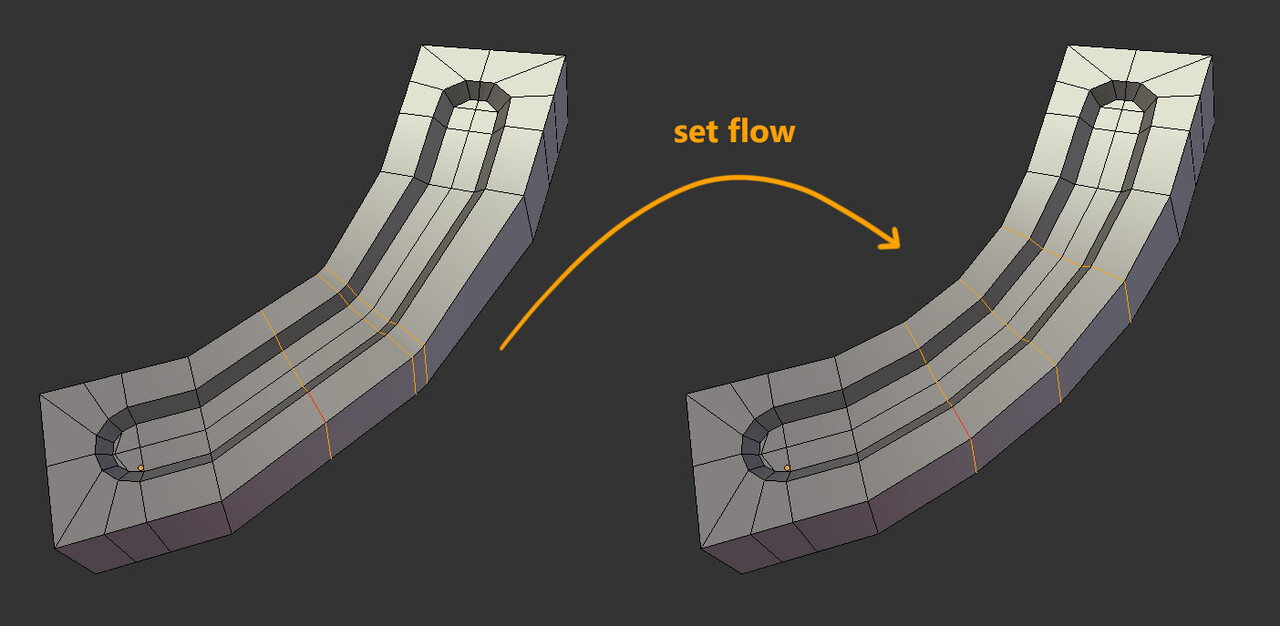
EdgeFlow  - Free
- Free
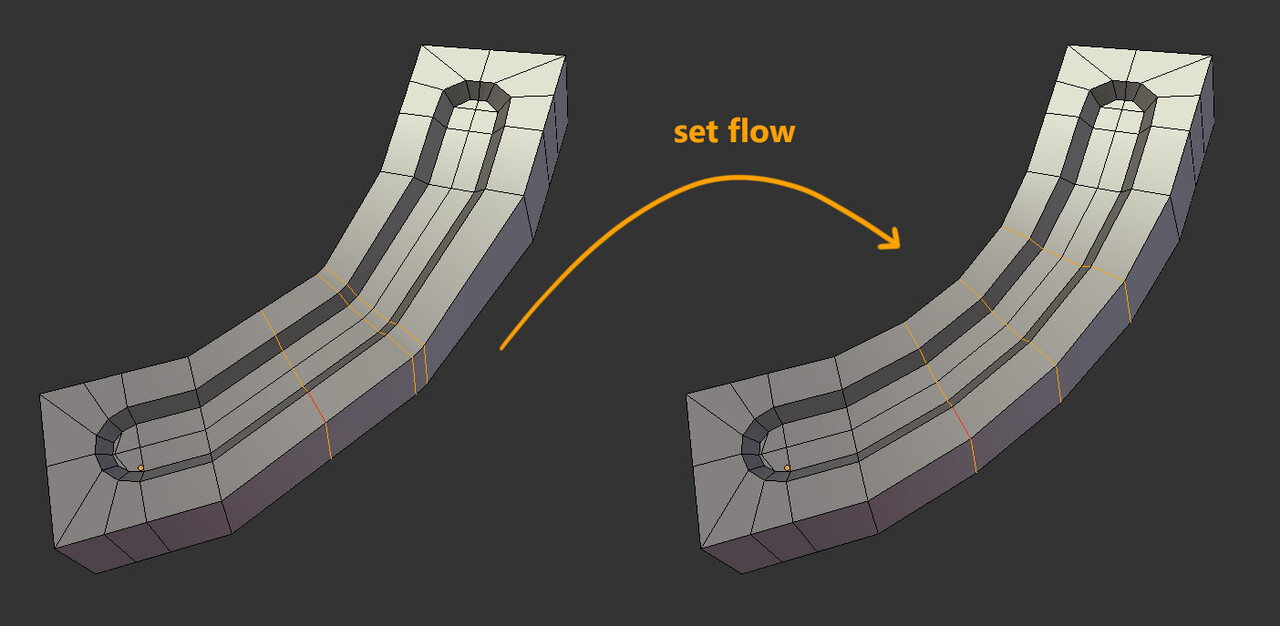
Edge flow was a small plugin I found that allows you to do a 'flow connect' operation. This was something I missed from 3DS Max and allows you to connect while taking into account the smoothing of an object. Perfect for increasing the amount of divisions on cylinders and ensuring it stays smooth. 
MaxVis_Tools - Free
This tool has a bunch of useful shortcuts and features. The main reason I got it was for 'super smart create' which is a script I was used to using in Max. It binds lots of useful actions to one key; such as connect, bridge and weld verts. I missed that functionality in Blender and MaxVis was a good way to get it back.

MeshMachine - Paid
Mesh machine is an amazing tool that can be used to perform a variety of operations. I mainly found it useful for things like unbevelling edges. It comes with a library of plugs which can be snapped to the surface of your model and meshed perfectly together while fixing smoothing. Decal Machine is also another plugin made by the same team. I didn't use it much because I often want to model the geometry into the surface for baking. 
QBlocker - Free
In 3DS Max there is a setting called 'autogrid' this allows you to draw primitives out from the surface normal of an object. This was a small plugin that adds primitives to the shift + A menu and allows you to draw shapes on the surface normal of other objects. I believe in the new version of Blender there is a new primitive that solves this issue.Perhaps in the future this add on might becomes less useful, but for now it solves the problem until Blender releases a new version.
Asset Management - Paid
A handy little tool that allows you to build up an asset library which you can organise. What I really liked about this tool was you can create an asset and it will create a nice render of it when you add it to your library. For quickly building a kitbash library of pistons, canisters and high poly bits it's perfect. It also comes with a free set of bolts.

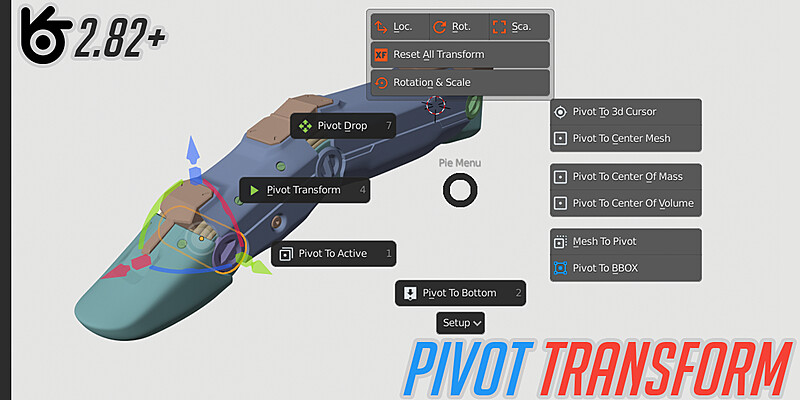
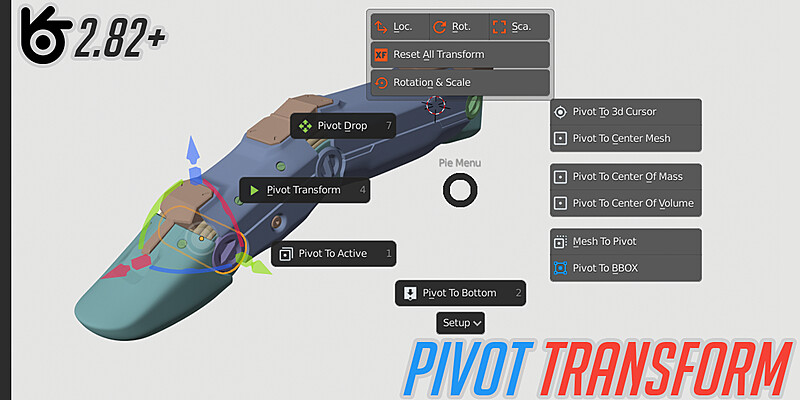
Pivot Transform - Paid
This is another essential tool for working in Blender. The pivot transform tool means I can easily align the pivot to faces, snap it to the bottom of objects. Easily transform it wherever it needs to go. A really useful little pie menu for easily snapping the pivot where you need it. Now I am used to using it I wouldn't be without it. 
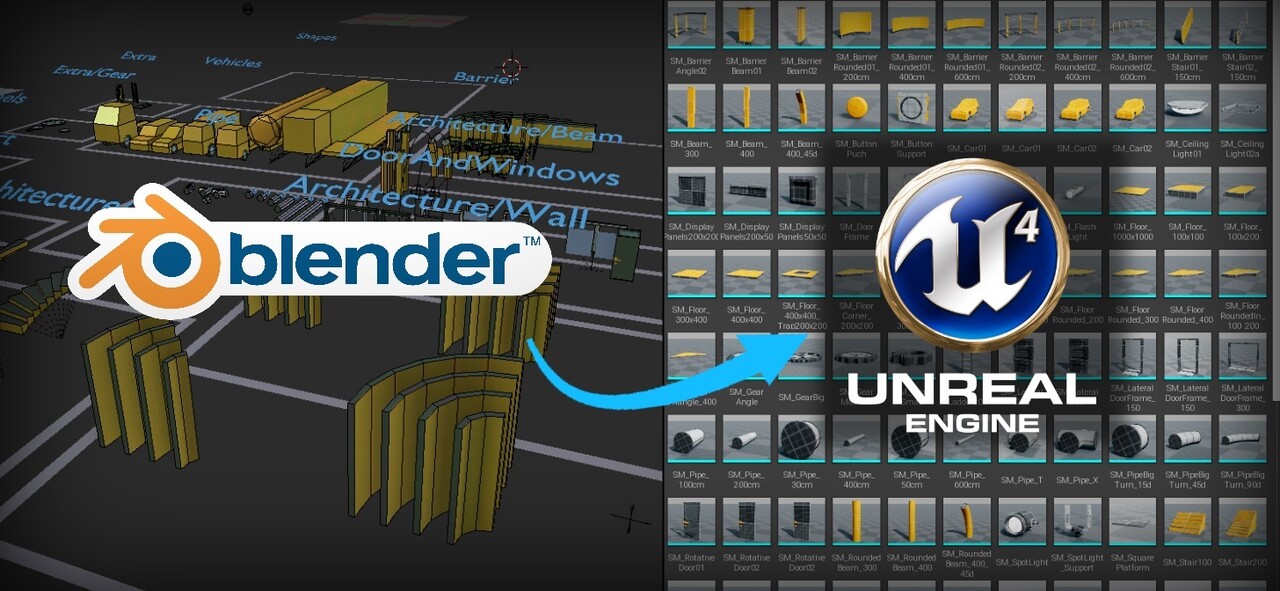
Blender for Unreal - Free/Donate
This add on is a great add on for exporting collections or static meshes. Setting up collision and exporting animations for use in Unreal. It has a great checker to make sure your meshes work and don't have any issues 
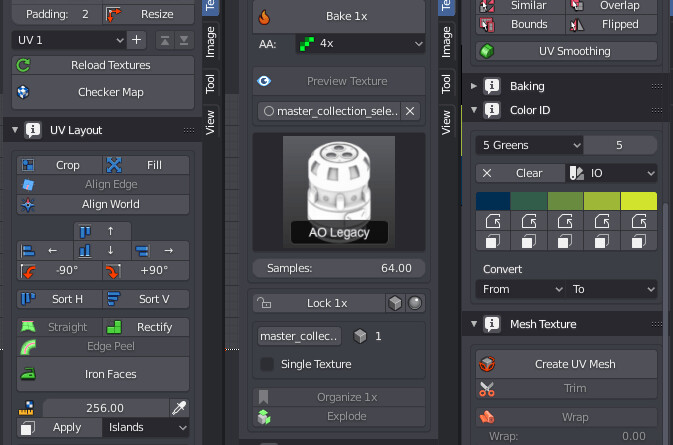
UV Add ons
Texel density checker - Free
Simple texel density checker. Found it useful for setting texel density on assets that I wanted to export into Unreal. You can also do this in tex tools and other uv plug ins as well.
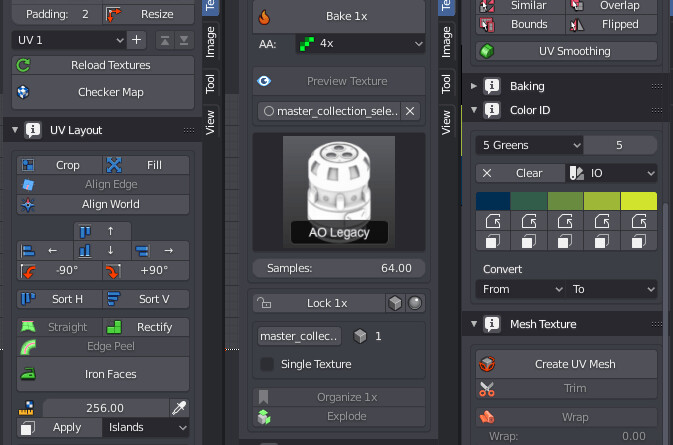
Textools - Free
Tex tools is a classic. Used in 3DS Max for a long time and it has a bunch of useful UV shortcuts. In Max I mainly used the texel density options, different uv grids and flatten uvs by smoothing groups options. 
UVToolkit - Free
UV toolkit is another great add on with a bunch of handy shortcuts for doing common uv operations. You can use it to align uv shells and also enable uv sync, which means you can work in the 3d view on your object and in the uvs at the same time. This does work in Blender as default but this makes it more streamline.
UVpackmaster - Paid
Another paid plugin but worth the money if you don't want to do any UV packing. It runs the algorithm until it finds the best solution with smallest percentage of wasted space. Very much like Ipackthat but built directly into Blender.
Included in Blender
These are add ons that ship with Blender but are not enabled by default. You can just hop into the preferences add on menu to enable these without downloading anything.
Tools
Loop, bool, mesh, edge, curve tools are all add ons that you can enable to give you extended functionality within their respective sections. Just search 'Tools' under the add on menu. Though it's worth saying I don't use these all that much and a lot of plugins such as Hard ops/Maxvis have their own shortcuts for these functions.
Extra Objects
There are a few different add ons which opens up extra objects in the shift + A menu. Just search 'extra objects' in the preferences under add ons. This gives you more primitives to work from in Blender. Assets such as gears and pipe joints, or extra curves. This makes the menu more cluttered but I personally prefer to have more primitives to work with.
F2
Another standard tool that should probably just be on in Blender by default. It turns the f key into a handy tool for filling polygons and doing handy functions.
Modifier tools
Again similar to the F2 function I think this should just be enabled by default. It allows more control over the modifier stack. You can expand and collapse all the modifiers and apply them all at once. Just super handy for keeping on top of all your modifiers.
Copy Attributes
Copy attributes allows you a more expansive copy menu. It allows you copy different things between 2 or more objects. This can be options such as the objects location, scale or rotation. You can even copy modifiers using this as well.
Edit Linked Objects
Recently I discovered that linking and appending files in Blender allows you to reference Blender files into existing files. You can do this with all aspects of the files too like collections and materials. If you enable this add on it means you can edit the linked file and in one click jump into the linked file to edit it. Then you can click the same button to go back to the original file and everything auto saves as you go.
All images are copyright to the original authors.